Illustration & Visual Narrative - Final Project
5/12/2024 - 5/01/2025 (Week 11 - Week 15)
Felice Jolin 0373636
Illustration
and Visual Narrative / Bachelor of Design (Honours) in Creative Media
Final
Project - Illustrated Typography Poster
TABLE OF CONTENT
LECTURES
Week 11
Mr.Hafiz briefed us about the final project. We were
required to make a webcomic. One cover page and a minimum of 3 panel
comic page based on the short story "The Monkey's Paw" by W.W. Jacobs.
Week 12
Understanding Comics by Scott McCloud for narrative transition
techniques. Moment to moment is
the simplest as it shows a very minim movement of blinking eye for
instance. Action to action is from doing one action into another.
Subject to subject is when the object is changed from one person to the
other. While Aspect to aspect is showing 2 very different
things.

fig 1.1 Transition
Mr.Hafiz open face-to-face consultation class. I consult my panels sketches and and asked whether my transition and composition is right.
Week 14
Christmas break
Week 15
INSTRUCTIONS
FINAL PROJECT
Idea Development
.png)
fig 1.3 Story
- This is the part of story that I took to make into the webcomic.
- "He took the paw, and dangling it between his forefinger and thumb" : Sergeant Morris held moving the paw in his hand while talking to Mr.White.
- "Better let it burn," said the soldier solemnly. : Sergeant Morris is about to throw the paw into fire.
- "If you don't want it Morris," said the other, "give it to me." : Mr. White snatched the paw from Sergeant Morris.
- "If you keep it, don't blame me for what happens." : Sergeant Morris disclaim himself and doesn't want to care anymore.
-
"The other shook his head and examined his possession closely." : Mr.White look at the paw closely with a curious face.Cover : I designed the cover to show that this paw brings chaos (fire) everytime it came out or is used. I want to create surrealistic direction that focus on the paw. I would like to show as if it is coming out from the cloud with the background fire. In addition to the surrealisric concept, I will make the paw melting and moving for animation. I also took one of Dave McKean’s artwork as a reference for adding texture for last touch to my artwork to give a horror vibes .Panel : In the panel, I will also focus on the paw for the surrealism concept. I will make the paw moving and melting for the animation. In addition, I also took reference from Dave McKean’s cover where I added a soft horror texture to my work for final touch. I also took reference of his painting-like style. For the colour, I mainly use dark ones and some of the text is red colour to show threats.
Reference
-
For the surrealistic direction, I was inspired by the melting clock by
Salvador Dali so I searched up melting hand. I focus on the paw to
make it look surreal (melting).
Reference for panel : I would like to make the paw melting for the pane. I also took reference from Dave Mckean cover.
fig 1.4 Reference #1
Reference for cover : I want the surrealistic direction that focus on the paw coming out from the cloud, with the background fire and the paw melting.
fig 1.5 Reference #2I was also taking reference from Dave Mckeans artwork. I plan to take reference of the texture from the below picture to add spooky effect. The texture of the lines that could portray horror. Also like painting effect. This apply for both cover and panel.
- For the transition based onScott McCloud, I mainly use 'action to action' and 'subject to subject'.
-
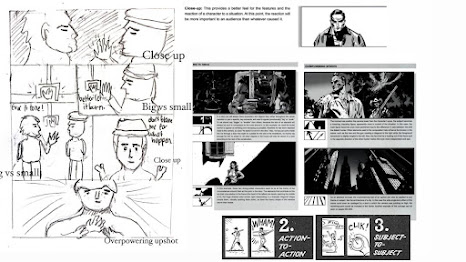
For framed ink, I use 'big vs small' , 'overpower upshot' and
'close-up'.
Big vs Small : Panel 3
Overpower Upshot : Panel 6
Close-up : Panel 1, 3, 5
-
The colour palatte I use more to classic tone.

fig 1.9 Frame Inked Composition
(PANEL)
Sketch
This is my first sketch, Mr.Hafiz said that the transition is okay, and I need to proceed to the composition.

fig 1.12 Sketch #2
Mr.Hafiz said this has big improvement and I can proceed to digitise.
Panel 4-6 : Action to Action
Digitize
I began tracing the my sketch in Illustrator
mainly using pen tool / brush and make it into shape using shape builder.

fig 1.17 Add Colour

fig 1.18 Change Colour
Then I use brush to colour it looks like 3D and add detailing like eyes. I
adjust the opacity of the brush and add blur effect. For the wall backgorund
I add texture (grain). Then for the words, I use 'help me' font that I find
suitable from dafont.
.png)
fig 1.19 Add Colour
I save the file from Adobe Illustrator and proceed to Photoshop. I add horror texture and adjust the opacity to blend in my webcomic page.
.png)
fig 1.20 Add Texture

Animation
I was first confussed whether to animate the cover or panel so I asked
Mr.Hafiz about it.
I was strrugling to save the file. Error occured when I export the Adobe
Illustrator file into After effect and my laptop crashed.
So I decided to re layer it in Photoshop then export to after effect. I separate the layer that I want to animate.
I save the Photoshop file and proceed to animate in after effect. I animate all the paw (moving & melting) and the Sergeant Morris in frame 5 using the puppet tool.
(COVER)
Sketch

fig 1.27 Sketch #1

fig 1.28 Sketch #2
After searching for more inspiration, I decided to make as if the paw was from the clouds, burning and melting.
Digitise
First, I trace into Adobe Illustrator from the
previous sketch. I mainly use brush and shape builder.

fig 1.29 Digital Sketch

fig 1.30 Add Colour
Next I add texture in Photoshop, I use multiply effect and lower down the opacity.
.png)
fig 1.32 Add Texture
Animation
As I was strrugling to export the Adobe Illustrator file into After
effect and my laptop crashed, I decided to re layer it in Photoshop then
export to after effect. I separate the layer that I want to animate.
fig 1.37 Google Slide
REFLECTION
















.png)
.png)
.png)














.png)

.png)


.jpg)
Komentar
Posting Komentar